Passwordless authentication has moved the industry closer to removing the bane of passwords. Hero has embraced this technology to increase security and ease the use of classroom devices for younger learners.
This article references the development process for the upcoming release of secure QR Code based sign-in.
At Hero, it’s our goal to improve the lives of staff, caregivers, and learners within schools. One component of this is ensuring that we manage to keep details private while also walking the fine line between security and usability. Being a Software as a Service company, we know how living in a digital world poses a unique set of risks to both children and adults.
Over the past year, phishing has been on the rise aiming to steal personal details and sign-in credentials to drain bank accounts, or sell personal information on the dark web. CertNZ recorded a whopping $16.8 million drained from New Zealanders in 2021, while the Australian CAAA recorded $6.5 million in August 2022 alone.
But how does this relate to learners signing in to Hero? In the same vein that we aim to keep user details private and safe, we needed a way to sign younger users in that would not compromise any sensitive information or details pertaining to their progress, while also being super easy to use.
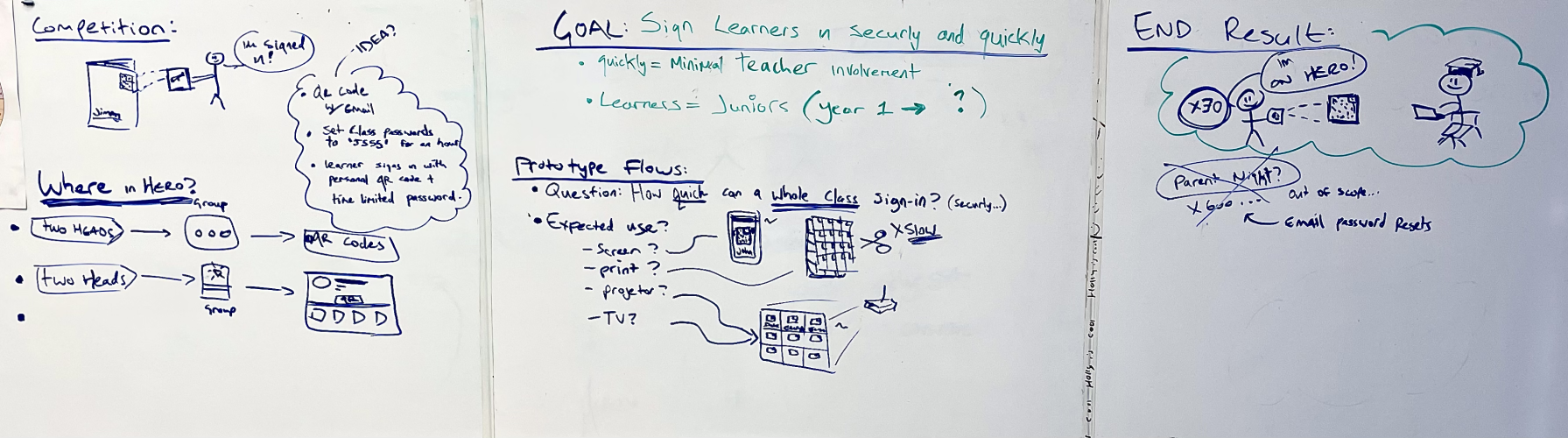
Our goal when setting out to build a QR Code based sign-in was that it had to be:
- Speedy
- Safe and secure
- Super simple to sign-In
Proof of Concept
Last year, we decided to invest in FusionAuth as a third-party provider to continue handling the flourishing numbers of users added to our system. While this brought several technical challenges with migration, it also enabled us to look at integrating many new features we would have had to develop, pen-test and harden for ourselves.
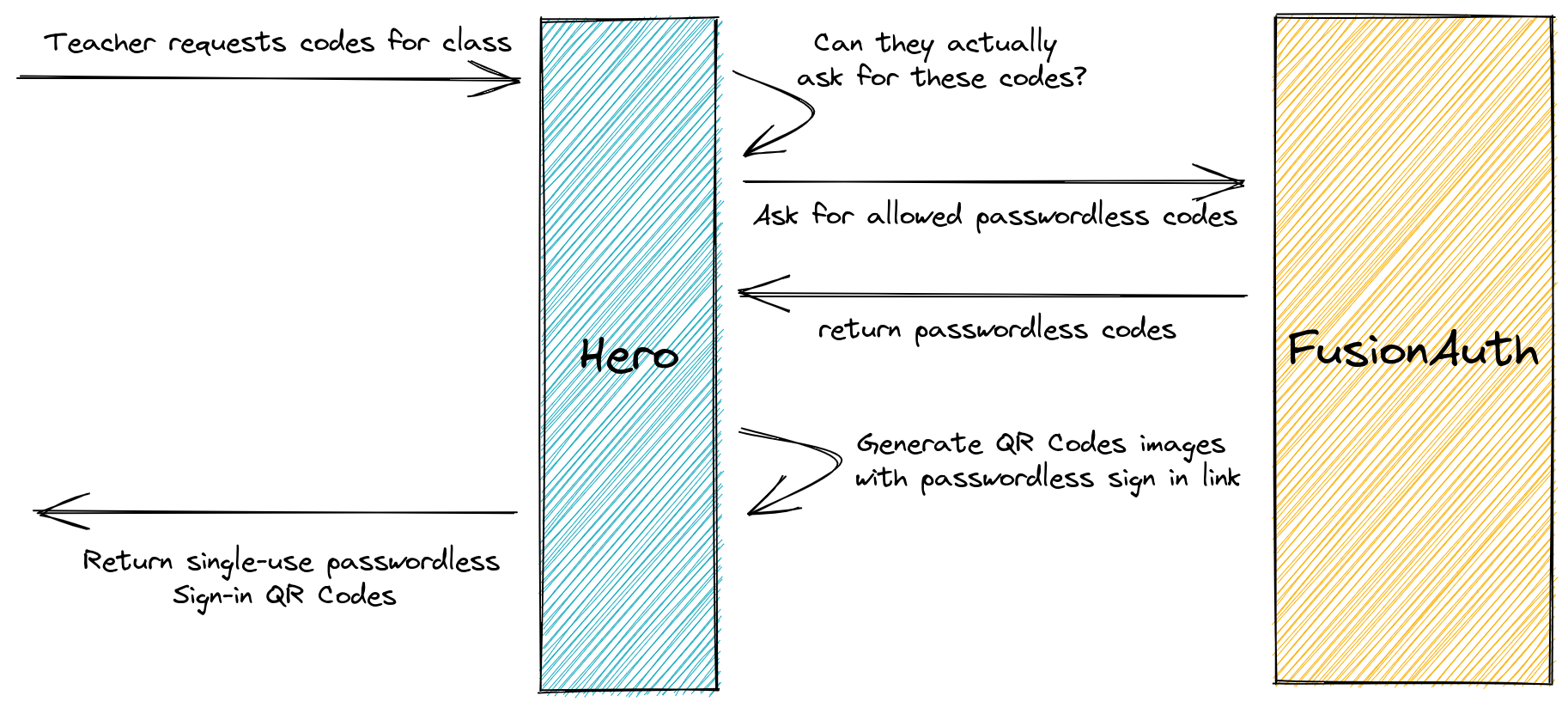
When looking into providing a QR based sign-in for learners, we quickly turned to FusionAuth's Passwordless offering. After a proof of concept one morning, we confirmed that we could get a link with a single-use, time-limited code that could sign a user into our applications.
Once verified as technically possible, the team started scoping out the requirements. For this to work, we needed four components of our system to meld together harmoniously:
-
FusionAuth acts as the OAuth 2 mediator to enable a learner to sign in successfully, if the passwordless codes presented are valid.
-
The auth service would act as an intermediary layer to talk to FusionAuth's passwordless API, once it has signed off that the school staff member making the request has permission to do so for the requested learners.
-
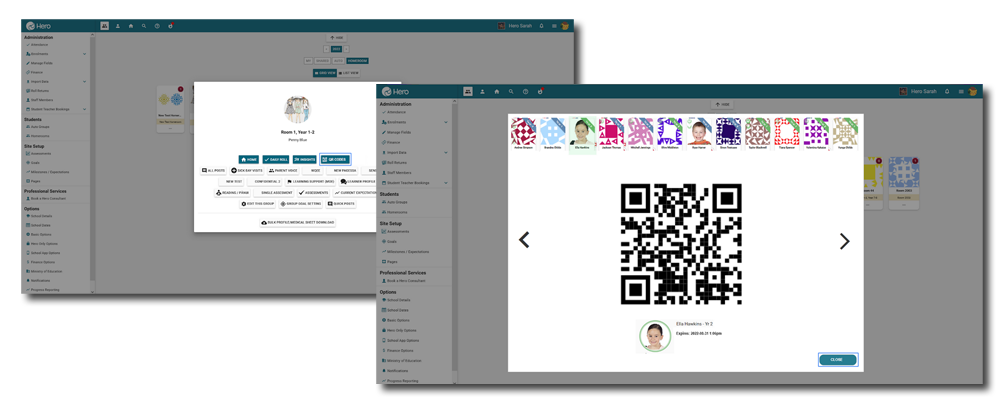
The Hero for Schools application would provide a front-end to enable staff members to generate single-use sign-in QR Codes for a class, group, an individual student or see the returned errors.
-
The native iOS app, which runs as a WKWebView, would need to add support for loading the generated passwordless weblinks via our FusionAuth instance.

FusionAuth
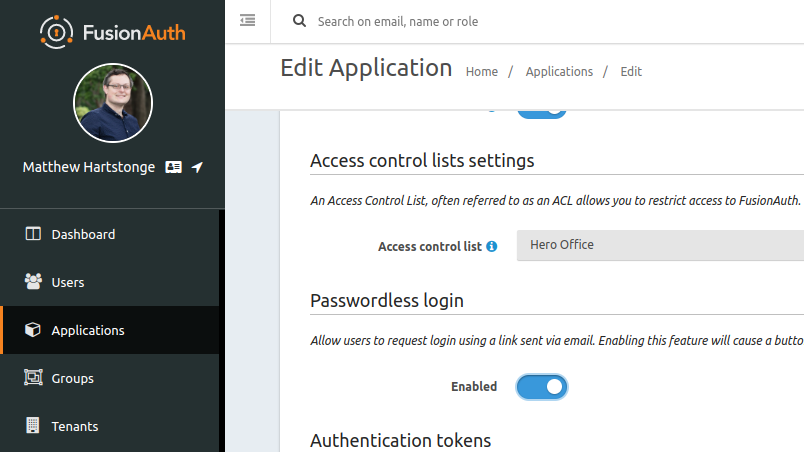
As the proof of concept had shown, FusionAuth already had us covered and enabling Passwordless support was as simple as flipping a switch within the admin portal!
In education, storing Personally Identifiable Information (PII), especially for learners, requires multiple governmental policies and conditions to be satisfied. Therefore, fine-tuning security requirements for an individual application is crucial as we hold many types of information with varying levels of PII. Thankfully, FusionAuth's isolated application configuration could set passwordless solely for the learner application.
FusionAuth's Passwordless met the objectives of being safe and secure, as the codes are only valid for single use and for a set amount of time. As a bonus, generating another passwordless code would invalidate any previously generated codes, providing another layer of defence.

Auth Service
We chose our auth service to provide the intermediary layer between FusionAuth and QR Code generation as it held the knowledge concerning user accounts, school access, scopes, and permissions. The next step was to design a new API for staff members to request the generation of sign-in codes.
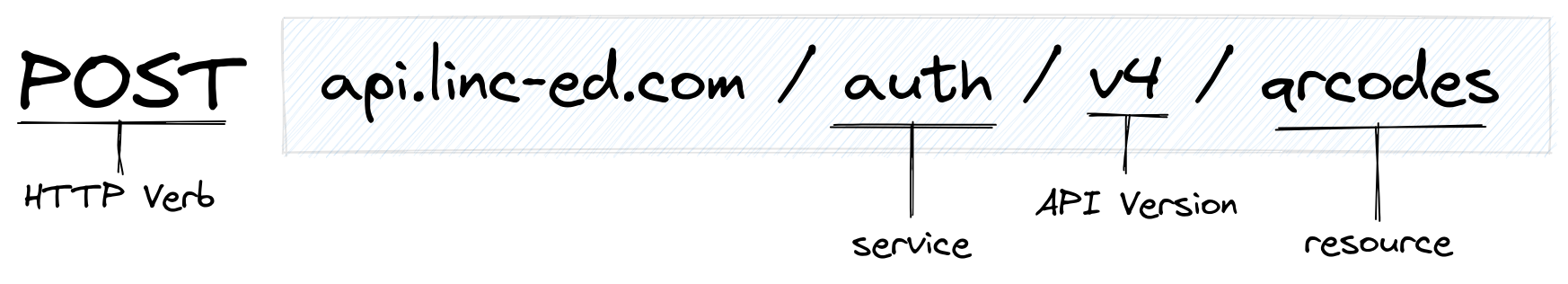
Fortunately, we adhere to Google's API Design guide, so it was pretty easy to decide on the resource living at /auth/v4/qrcodes with the QR Code generation occurring on receiving a POST request.

Auth service, given a QR Code generation request, validates the school access, required permission level, and if the user is allowed to access the requested learners. Using the FusionAuth Golang client library, we reach out to their API and request the passwordless codes.
When FusionAuth has returned the passwordless codes, auth service constructs the passwordless URLs and generates the required QR Codes, encoding them into the response payload as base64 encoded PNGs. If any errors occur, we push the relevant error code into the return payload to present what has happened and how to fix the error where possible.
End User Considerations
As a team, we had to be diligently intentional about QR Codes in the classroom. We held a sprint spike meeting with relevant stakeholders and product owners, to verify that our thoughts and assumptions as a development team did, indeed, align with user expectations. At Hero HQ, we are very fortunate to have a team that bring extensive first-hand experience and understanding from working within the education sector.

We were excited to come together to discuss ideas and play with a prototype for feedback. The meeting showed that QR Code sign-in provided a reprieve to the members that bemoaned the memories of having to sign in young learners manually. Conversely, we worked through any perceived areas of weakness to help mitigate user error and potential questions that may arise.

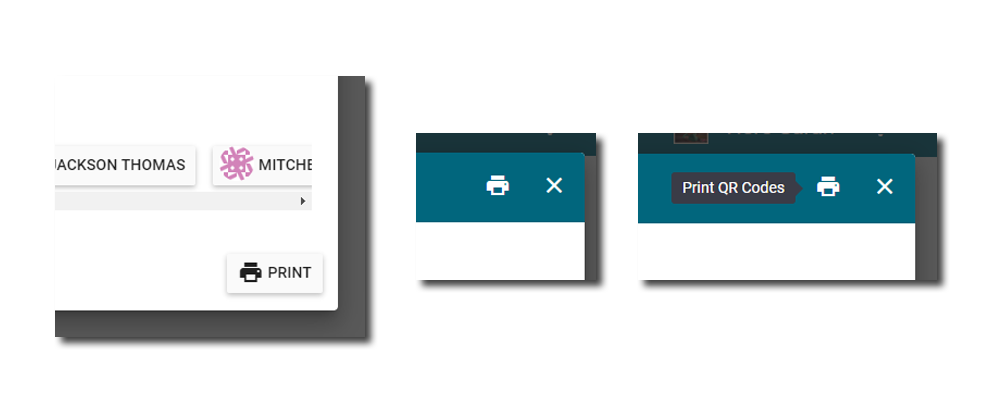
One of the use cases that popped up during this meeting was the use of print. We iterated several times on how many QR Codes should be on the printed page and where best to seat the print button. We decided that a single QR per page was best as the user could override how many codes they wanted per page using the system print dialog.
As for where the print button would sit, the Material Design system suggests user actions sit at the bottom of a card. As printing doesn't mutate or perform an action on the data presented, it didn't fit the goal of being an action button. It also caused a lot more visual noise given we had many buttons to be able to move to a specific learner's QR Code quickly. The winning placement became the top right of the toolbar. Here, the print button sat out of the way of the actionable UI components while also not providing a visual distraction.

iOS Universal Links
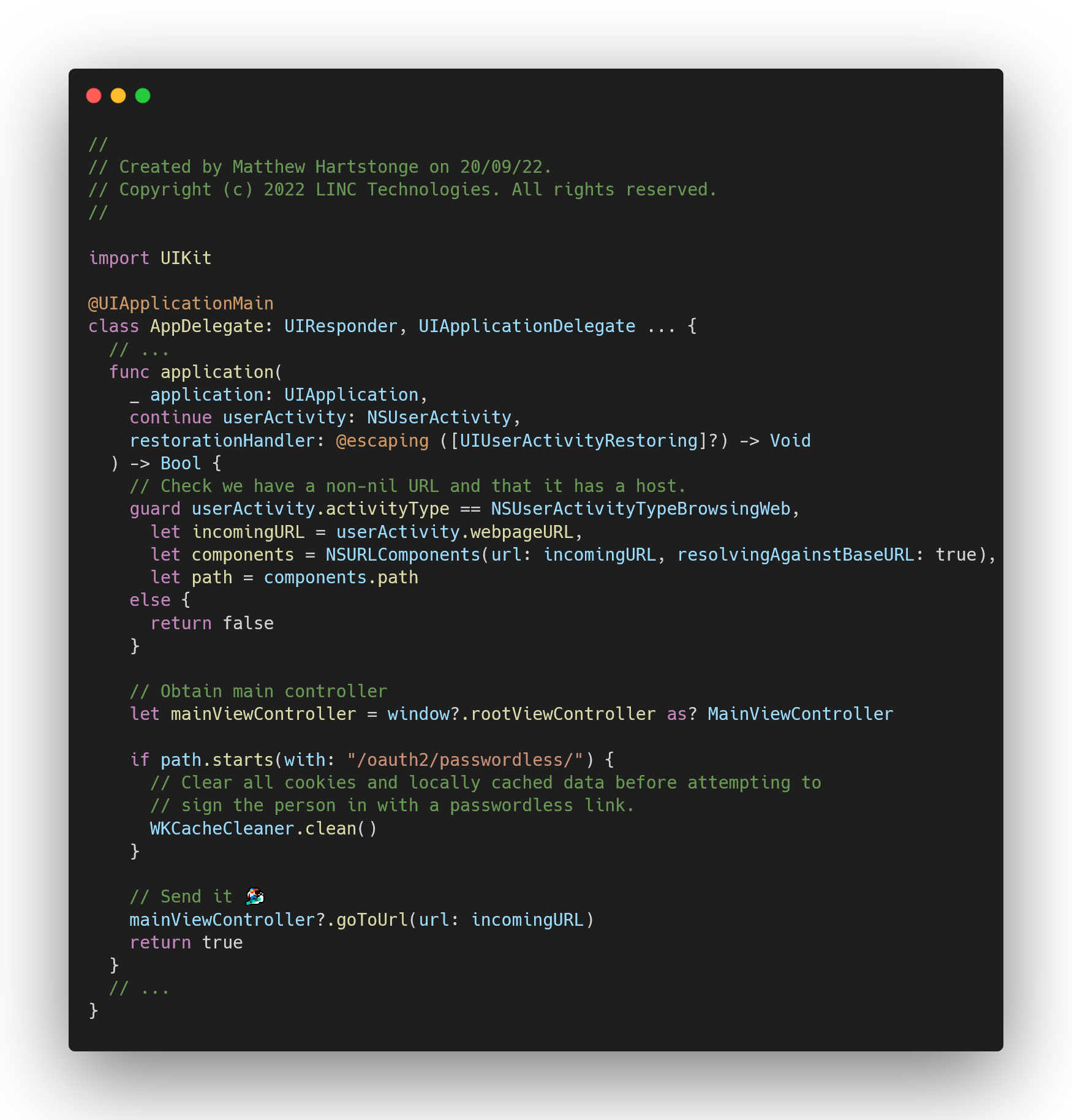
Since iOS has natively supported scanning QR Codes since iOS 8.0, we didn't have to add QR Scanning into the Hero app, but we needed to add support for Universal Links. When iOS opens an app with a universal link (think a web link or URL), iOS provides an NSUserActivity object with its type set to NSUserActivityTypeBrowsingWeb.
The user activity includes the link the user is attempting to open, which we validate, then check if it is a passwordless URL. If so, we send the user to the passed URL from the QR Code. Hooking into Universal Links enabled us to achieve our goal of making sign-in super simple, as given a passwordless QR Code, the user would be redirected to the installed Hero iOS app and be signed in.

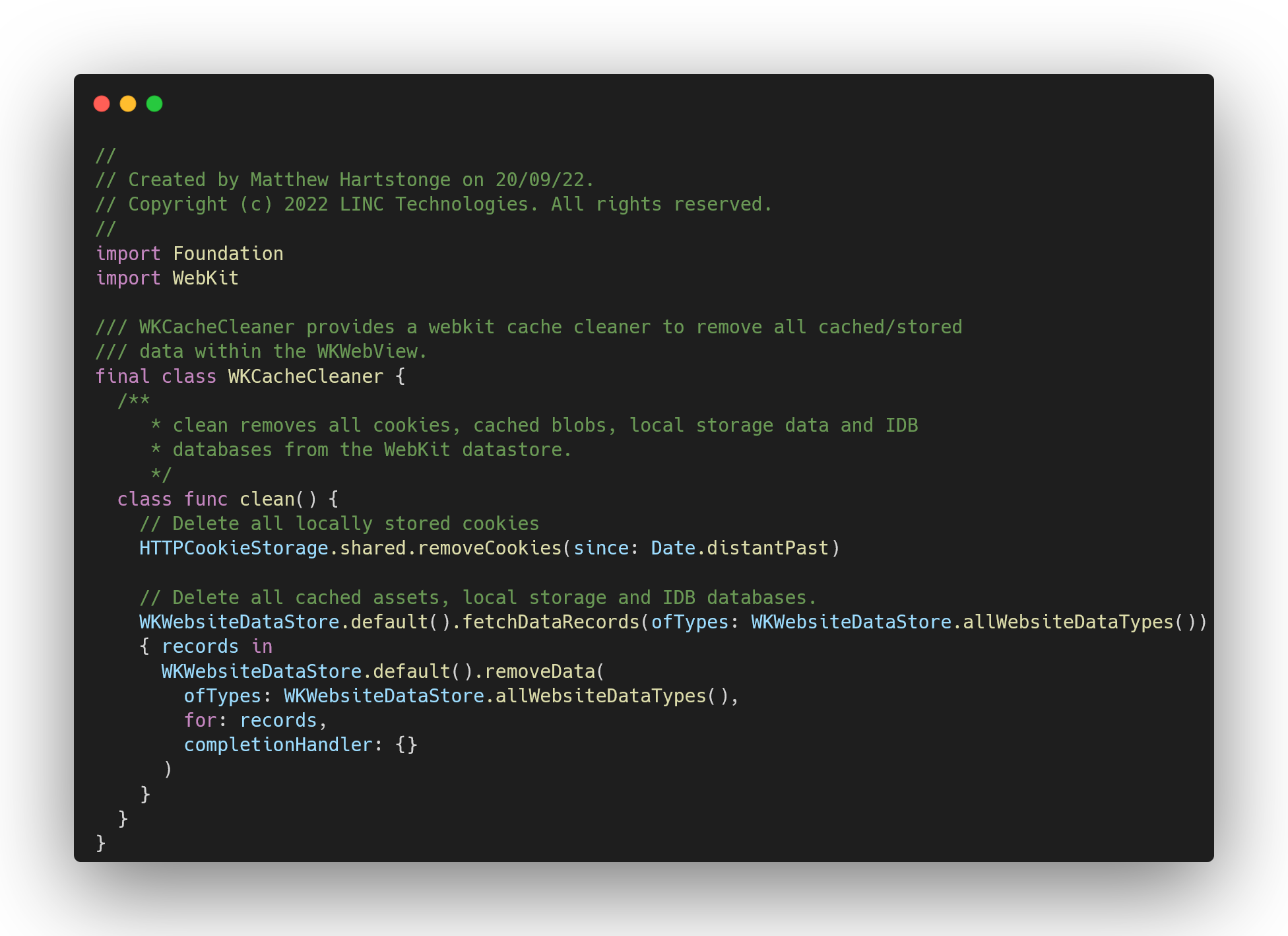
Due to students using shared iOS devices in schools, we included a function to delete any cached app data on the device when opening a passwordless URL. Deleting any cached data means that if a user has forgotten to sign out of the device, the new user won’t be able to post or comment as the previous learner.

Being a father, I know it's generally just a matter of time before one of my kids is tempted to set or post something to an account that has been left logged in by the other. While at school, these same behavioural patterns (and the potential on-flow) takes away from teaching time and, therefore, students’ learning. Though seemingly small, this is one of the many ways that Hero helps to maximise time in the classroom. These little actions add to a greater wave of productivity - enabling teachers to continue doing what they do best.
-
Evolving With the Times
When we first built Hero, we researched and ensured that we implemented the latest security recommendations, and we continue to keep ahead in the evolving landscape that security is and will be for software engineering, present and future.
Passwordless QR-based sign-in is another string in our bow to enable fast, yet secure, sign-in - helping learners get back to learning, and teachers, teaching!